記事の投稿をはじめる前に

目次
こちらは会員専用の内容になります。
記事を作成していくにあたって、見出しや、太字にする方法や、色など見た目の確認をします。
イメージにあったものしていきたいと思いますので、色などの変更希望があればご連絡ください。
今このページの説明をみてもわけがわからないと思いますが、実際に使う時がればすぐに覚えることですからとりあえず目を通しておいてください。
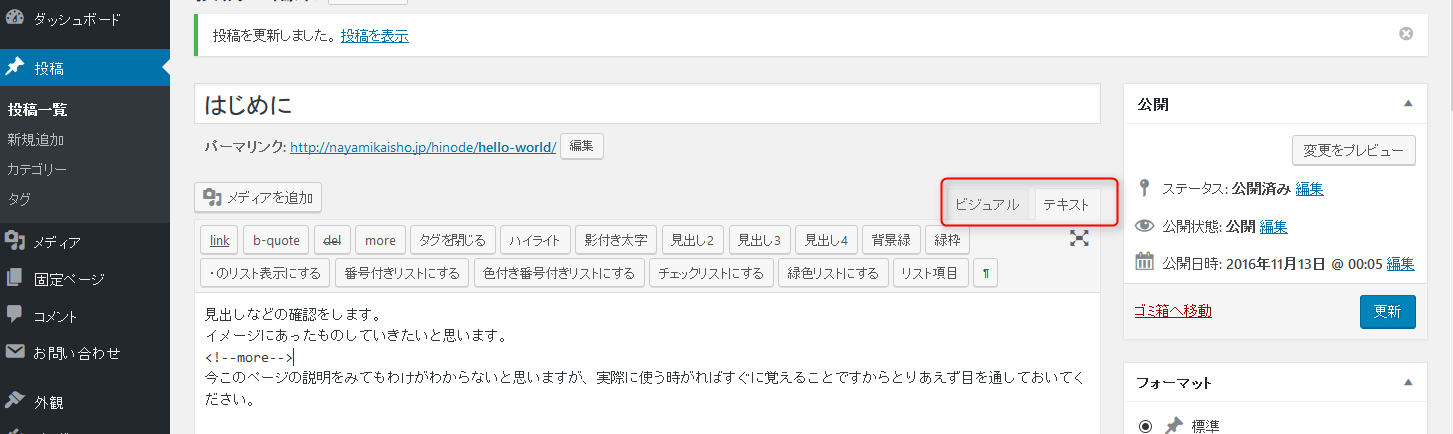
ここでの使い方は、テキストモードの編集画面で説明しています。
画像の赤枠の部分でテキストモードとビジュアルモードの切り替えができます。
記事作成のなかで必要になる、装飾などで、よく使いそうなものを編集画面の上のボタンで簡単にできるように設定してあります。
指定したい範囲を左クリックで選択し、上のボタンで指定するだけです。
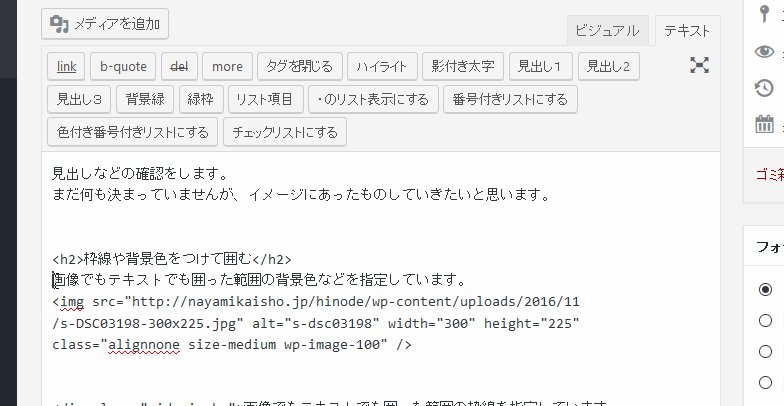
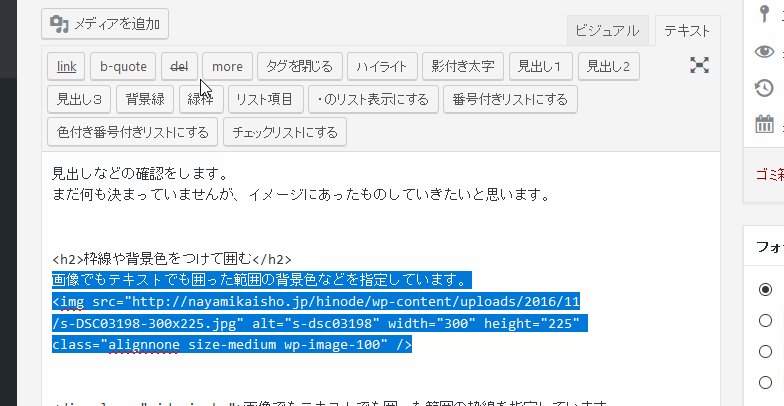
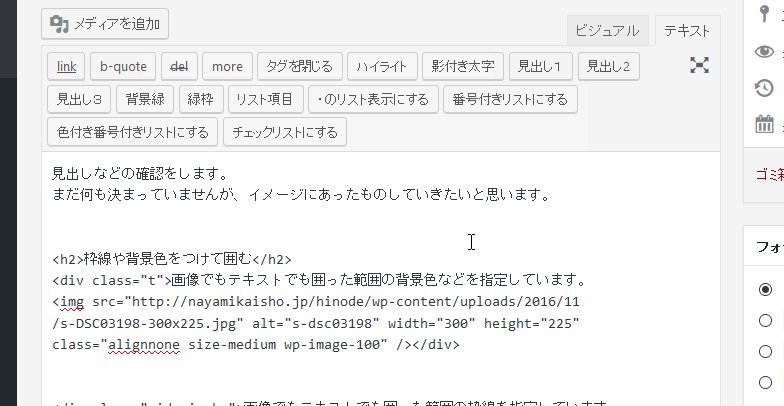
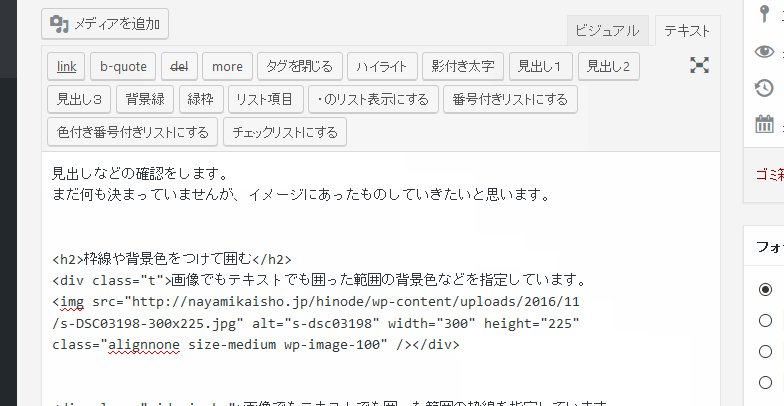
枠線や背景色をつけて囲む
 実際の操作は
実際の操作は
 下は実際の操作です。
下は実際の操作です。
色などの変更の希望、追加はご連絡ください。
見出しのデザイン
見出しの指定はhタグというものを使いますが、使い方については簡単なルールがあります。
その件については見出しについての記事に書いてありますので、ご一読ください。
見出し1は記事のタイトルになります。このページでは「はじめに」の部分です。
通常記事内では見出し2からしか使いません。
見出しにする部分を左クリックで選択して、「見出し」のボタンを押せば番号に応じて下のような表示になります。
見出し2あいうえお
見出し3あいうえお
見出し4あいうえお
見出し5
見出しの色などの変更をしたい場合はご連絡ください。
目立たせたいテキストを指定する
「太字」と「ハイライト」のボタンで
注目させたい部分をハイライトする。
強調したい部分を太字にする。
ことができます。
リスト表示
項目を並べて書くときによく使うのがリストです。
リストの表示には多くのものがありますが、基本的には番号つきのリストと番号なしのリストになります。
いくつか簡単に使えるようにしてありますので使い方を説明しておきたいと思います。
番号なしのリスト
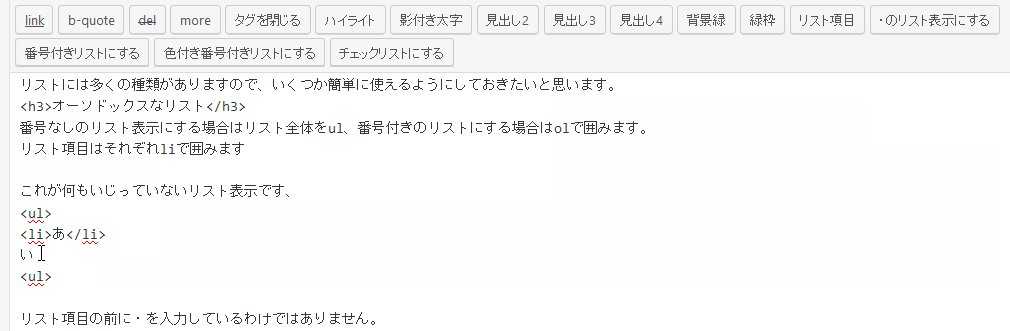
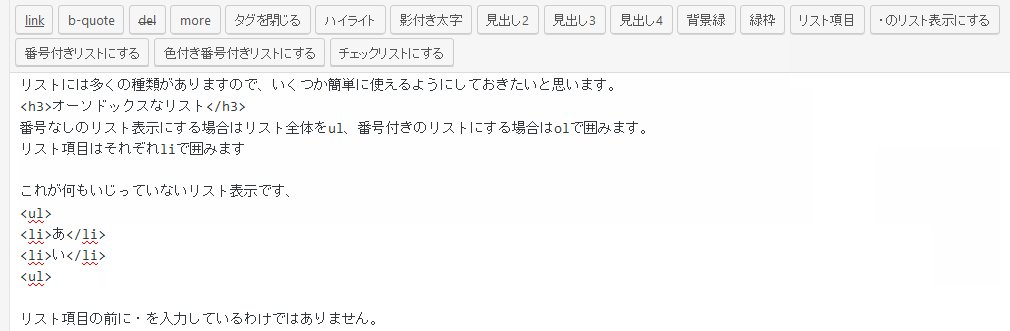
番号なしのリスト表示にする場合はリスト全体をul、番号付きのリストにする場合はolで囲みます。
リスト項目はそれぞれliで囲みます。
わけがわからないかもしれませんが、記事の編集画面のボタンだけでつけることができますので安心して下さい。
これが何もいじっていない番号なしのリスト表示です、
- あ
- い
リスト項目の前に・を入力しているわけではありません。
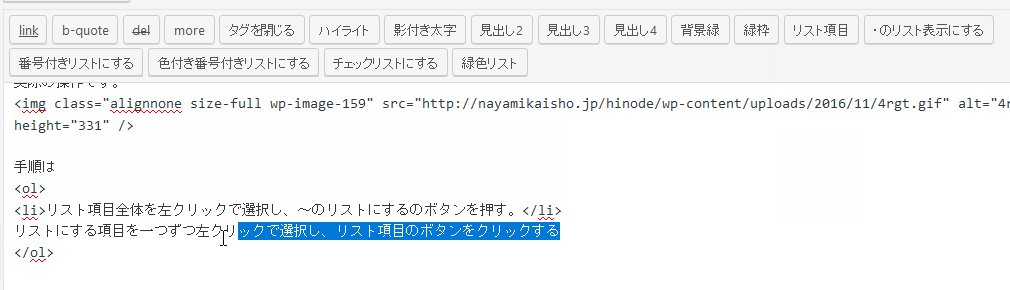
実際の操作です。
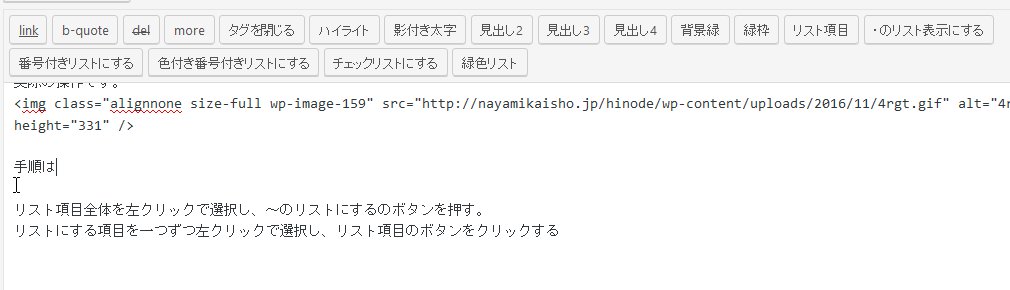
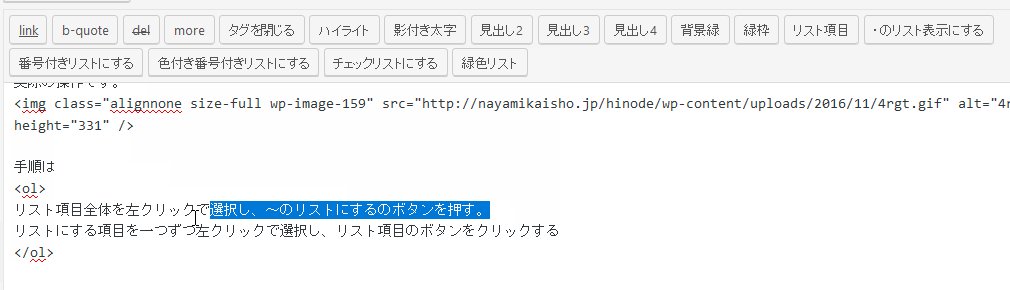
手順は
- リスト形式で表示したい項目全体を左クリックで選択し、~のリストにするのボタンを押す。
- リストにする項目を一つずつ左クリックで選択し、リスト項目のボタンをクリックする
これも実際に1、2、という番号を自分で入力しているわけではなく、番号付きリストです。
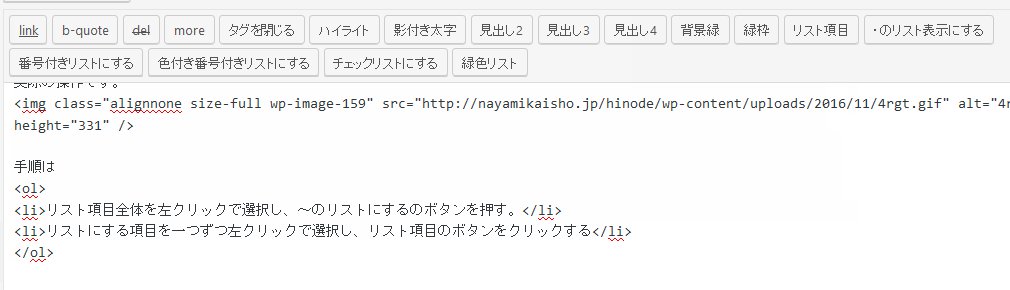
実際の操作です
繰り返しですが、リスト表示する手順は
- リスト形式で表示したい項目全体を左クリックで選択し、~のリストにするのボタンを押す。
- リストにする項目を一つずつ左クリックで選択し、リスト項目のボタンをクリックする
この2つだけです。
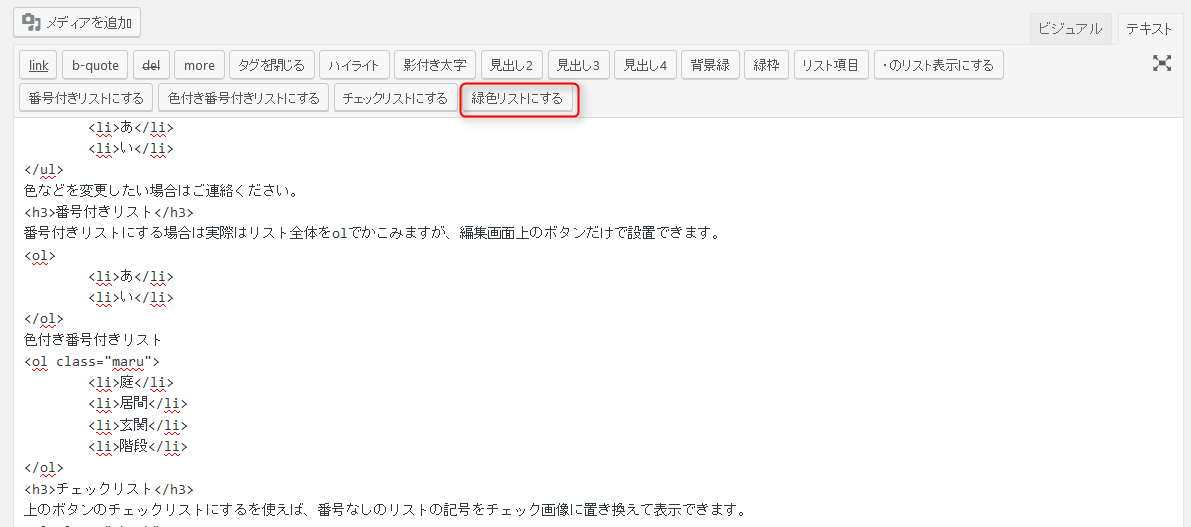
緑色リストにする、のボタンを使えばこうなります。
- あ
- い

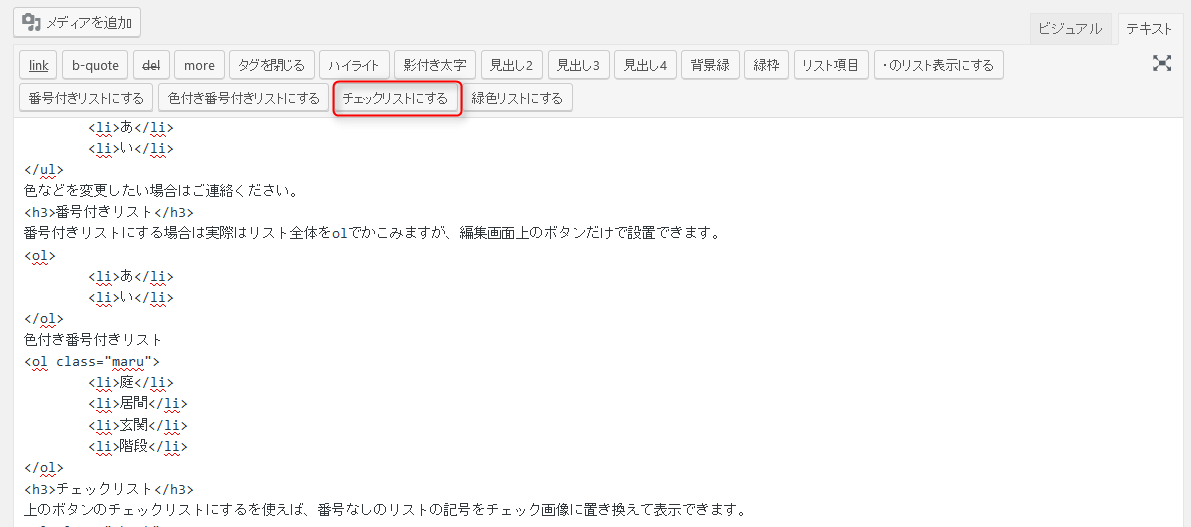
チェックリストにするを使えば、番号なしのリストの記号をチェック画像に置き換えて表示できます。
- 冷え性…夏場でも手足が冷える方に。
- 乾燥肌…岩盤浴で出る皮脂は天然の保湿クリームとして感想を防ぎます。
- 熱中症予防…暑さになれていなかったり、汗腺が衰えていたりすると熱中症になりやすいそうです。
- 免疫力アップ…ラドン222の働きの他にも、体温を上げると免疫力は高まります。
- 肩こり、腰痛など…血流促進により疲れが取れやすくなります。
- デトックス効果…水銀、鉛、カドミウムといった有害金属を排出することが医学的に証明されています。
色などを変更したい場合はご連絡ください。
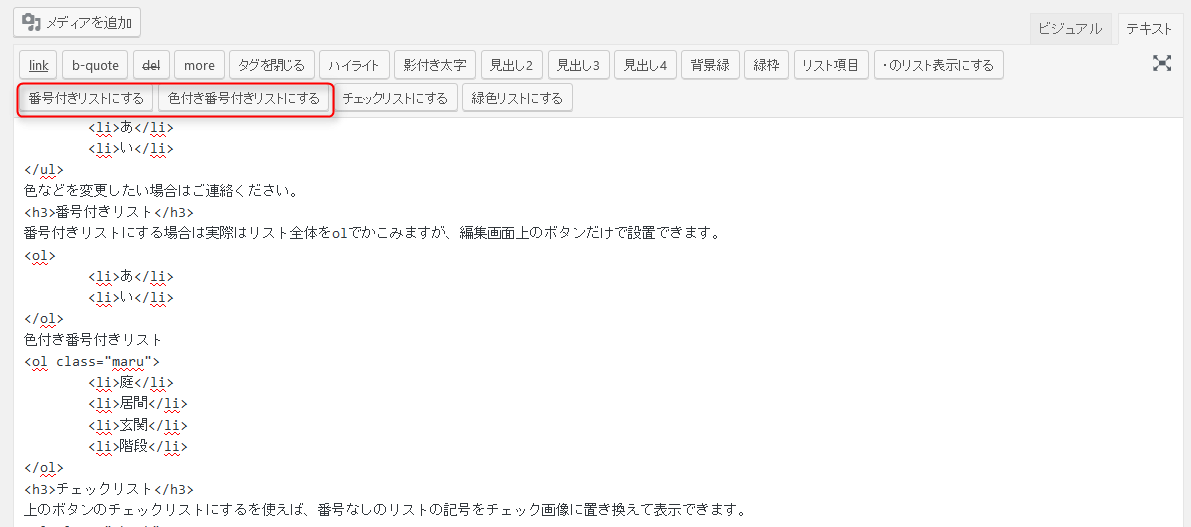
番号付きリスト
番号付きリストにする場合は実際はリスト全体をolでかこみますが、編集画面上の番号付きリストのボタンだけで設置できます。
- あ
- い
色付き番号付きリストの場合です。
- 庭
- 居間
- 玄関
- 階段
他のボタンについて
他にもボタンがあるので説明します。
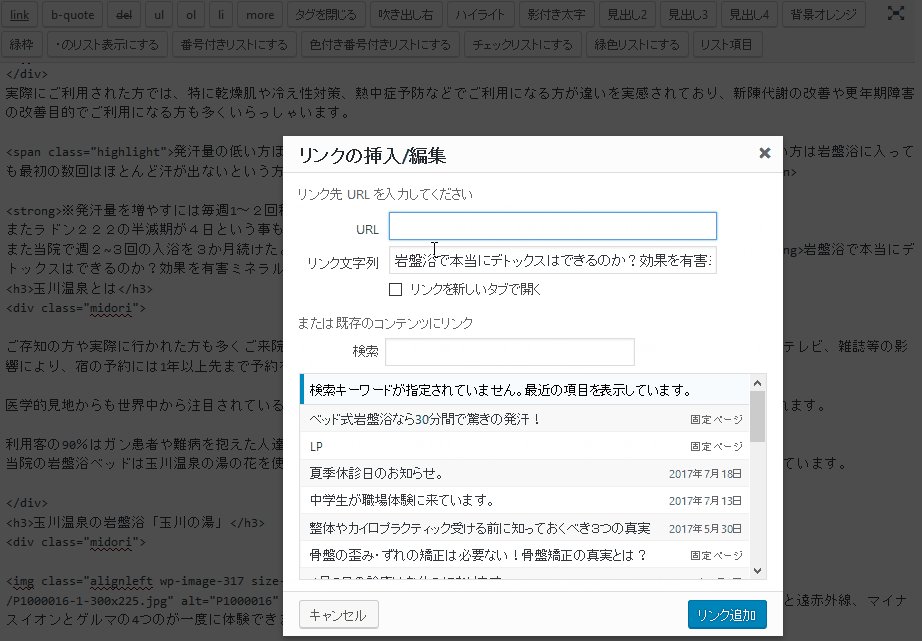
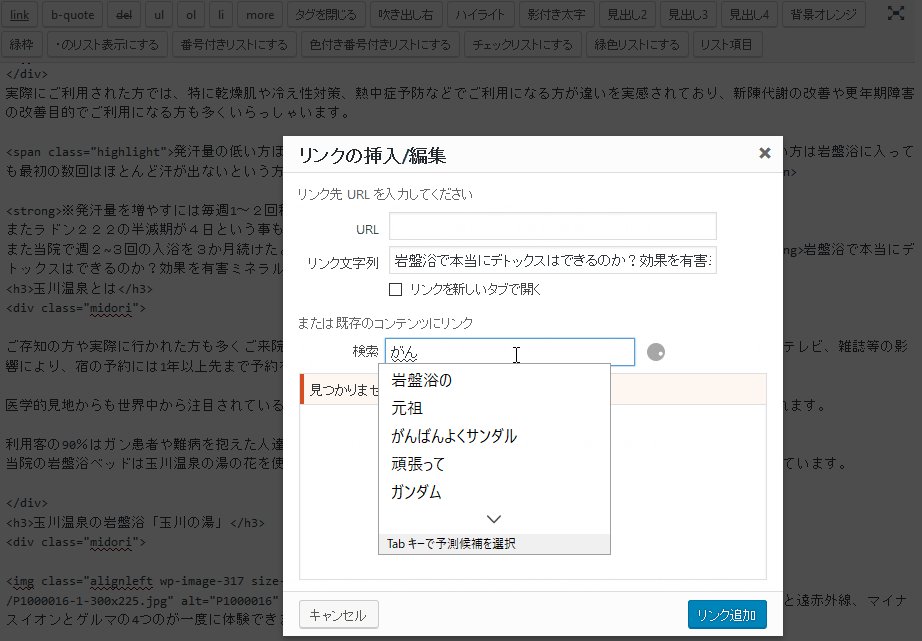
リンクを貼る
link
リンク先のURLとリンクにする文字を入力します。
外部のサイトへリンクをするなら自分でURLを入力しなければなりませんが、サイト内の記事にリンクさせたい場合は、検索にタイトルなどを入力して目的の記事タイトルをクリックすればURLが入力されます。
引用するときは
blockquoteは選択した範囲が引用であることを示します。
実際に使うと
「BLOCKQUOTE」とは、引用・転載文であることを示すタグです。比較的長いテキストを段落ごと引用する際に使用されます。短いテキストの場合はblockquoteタグではなくqタグを使用して引用・抜粋を行います。
このようになります。
本当に引用する際には引用元のURLなども記載します。
記事一覧で一部のみ表示する
more
カテゴリーの一覧ページなどで、同じカテゴリーの記事が何記事か全文が表示されていますが
moreを入れたところに
続きを読む
という表示がされクリックするとその記事が表示されます。
記事の作成方法一覧ページの一番下に使ってあります。

