記事に画像を付ける方法と、自由に使える画像サイト
記事に画像を付ける方法です。
パソコンに保存してある画像を、記事の編集画面から直接つける方法と、サイトのメディアに保存してある画像を記事に付ける方法があります。
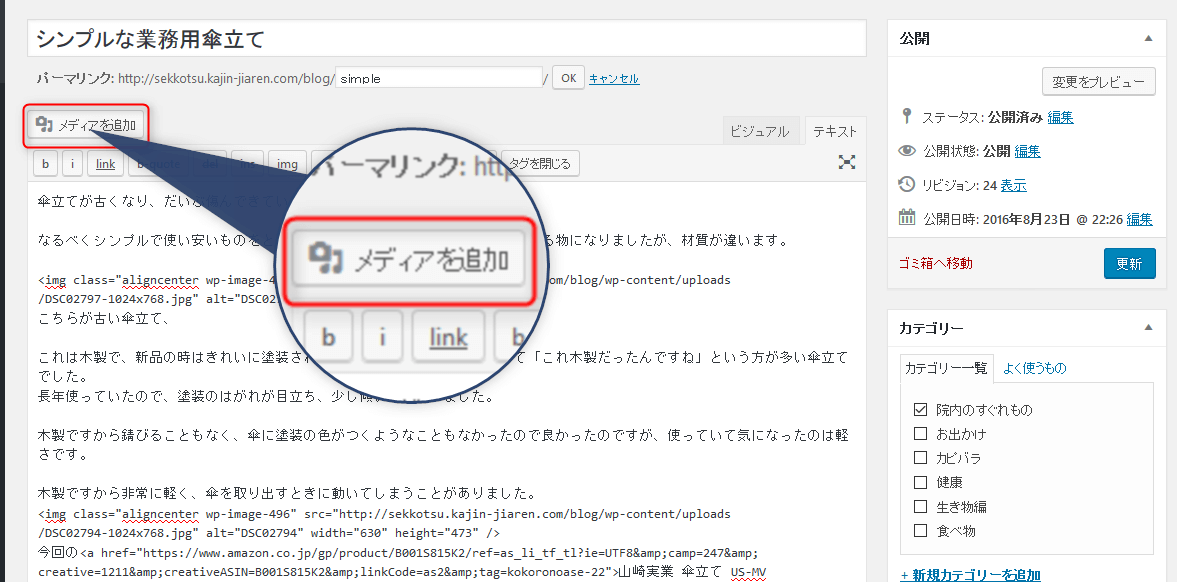
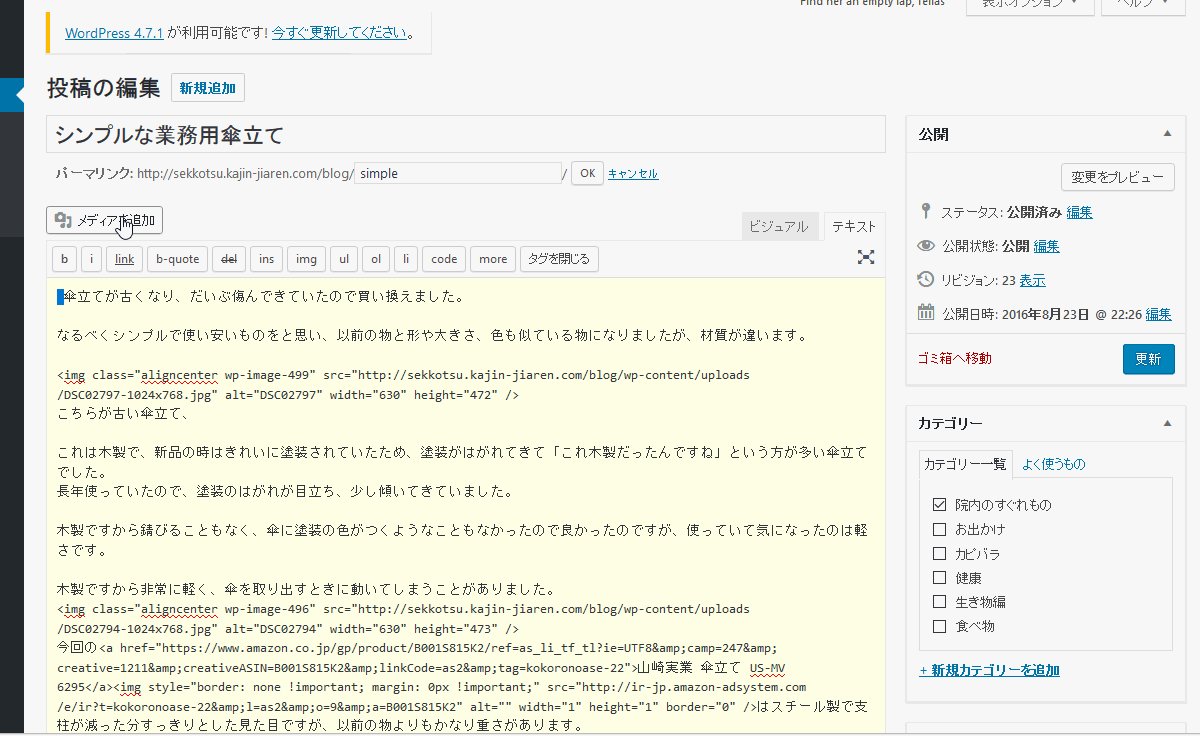
どちらの方法も、画像を入れたい場所にカーソルを合わせて、記事の編集画面の左上にあるメディアの追加を左クリックします。
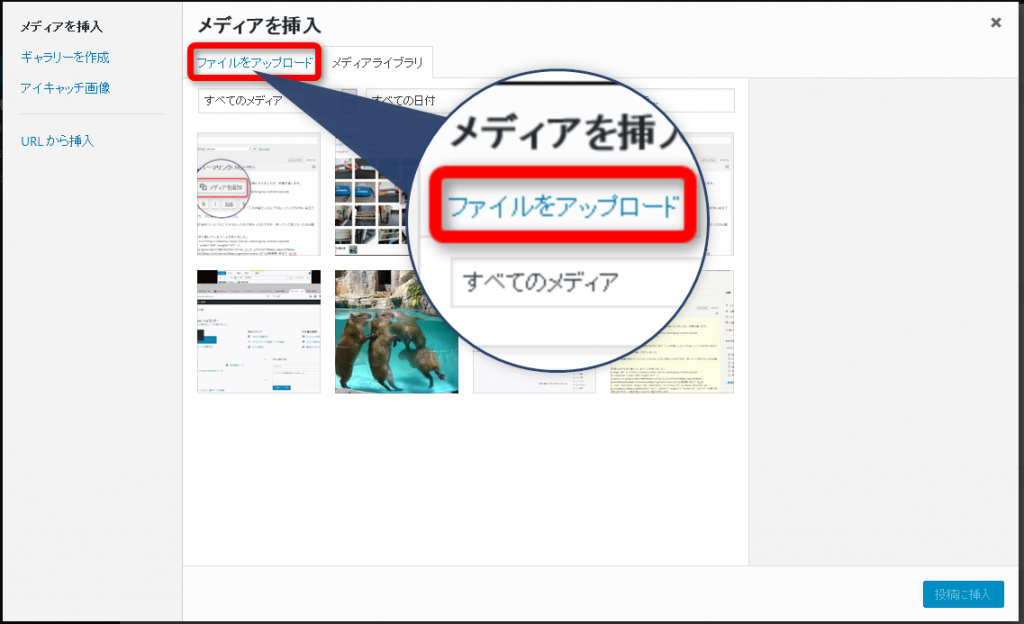
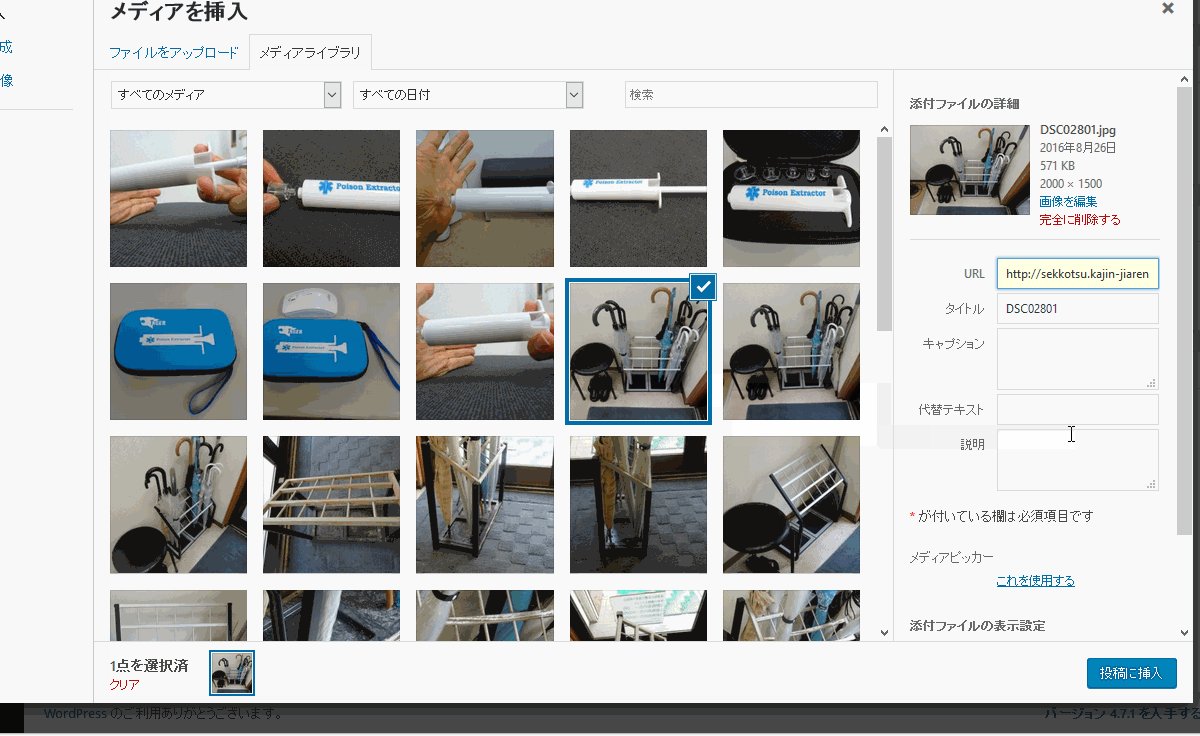
メディアライブラリーの画像が表示されるので、
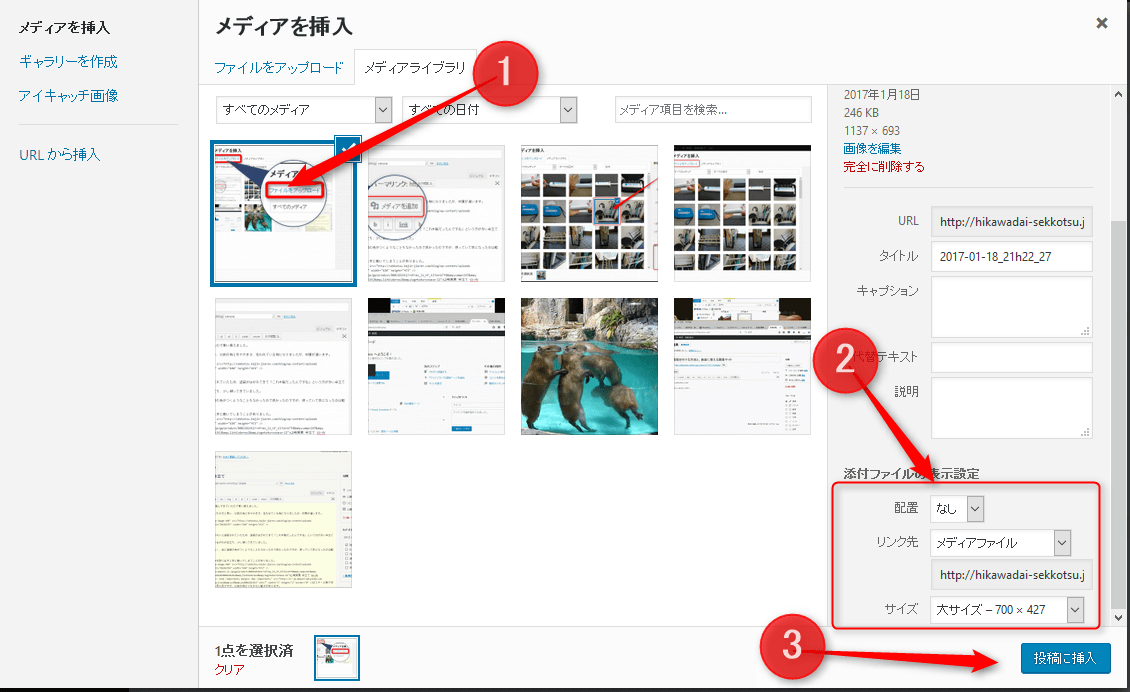
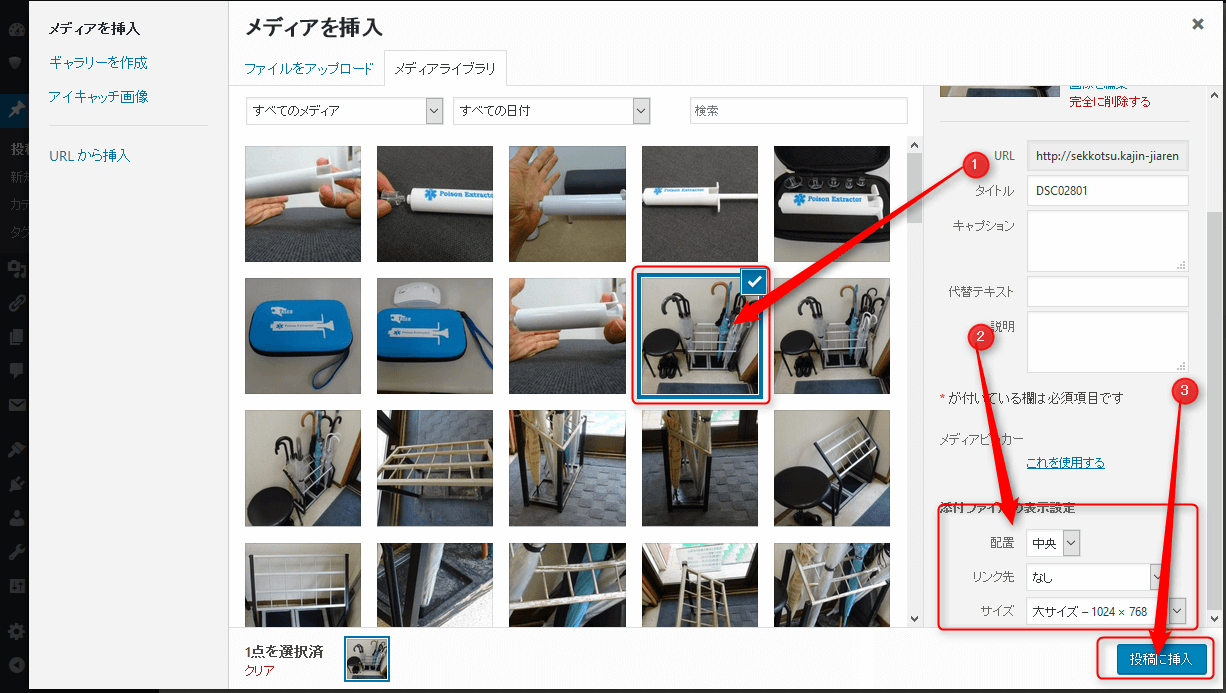
- 記事につけたい画像を左クリックで選択し
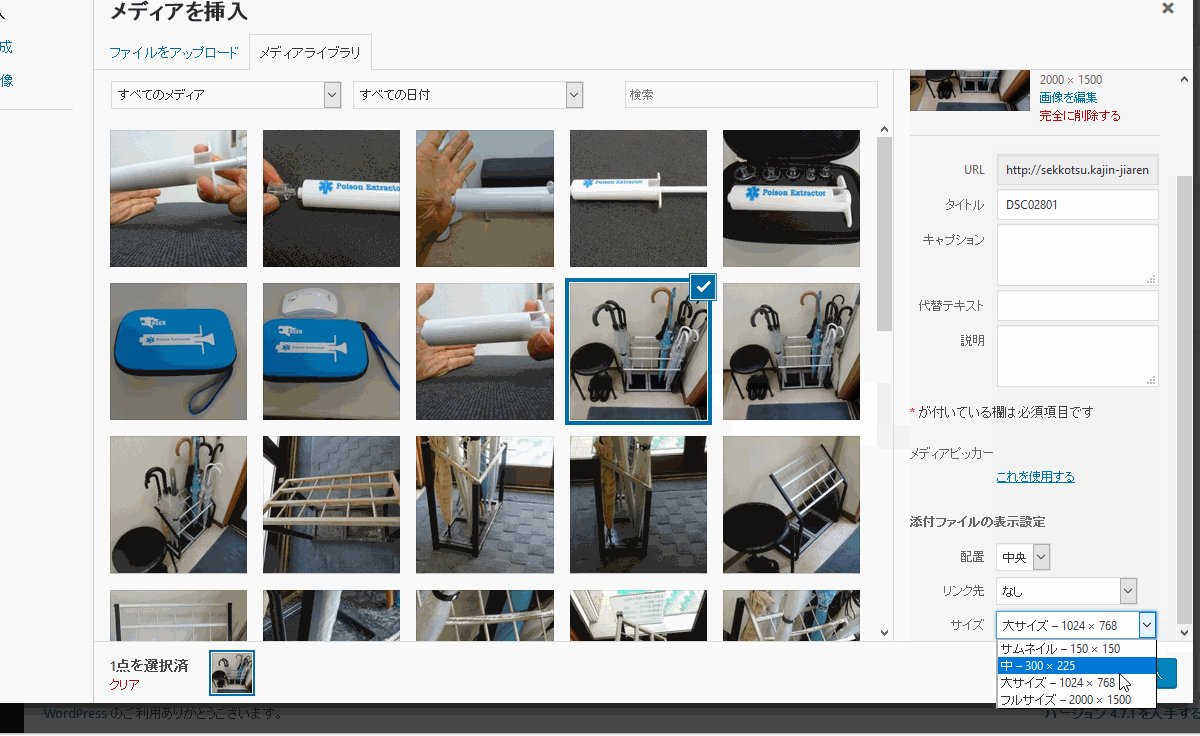
- 右下の表示設定で大きさなどを選択(通常は中サイズで配置位置は左・リンクは無しで、画面いっぱいに表示する場合は大サイズを選択してください。)
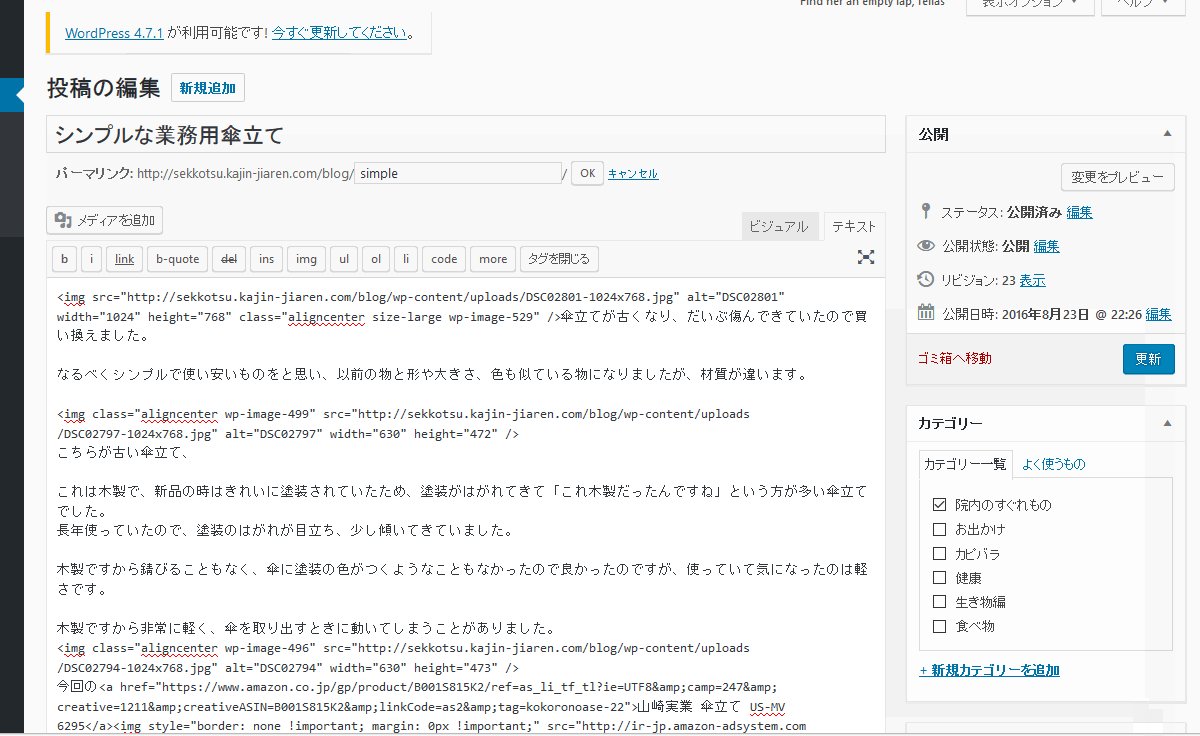
- 記事に挿入を左クリック
使ってもよい画像を提供してくれているサイトを紹介します。
必ずサイトの規約を確認して利用をお願いします。
写真素材ダウンロードサイト【写真AC】
迷惑メールなどは来ませんので無料登録をして使ってください。
https://www.pakutaso.com/
https://pixabay.com/
http://busitry-photo.info/
https://sozai-good.com/medical
画像提供ではありませんが、もし、自分はめ込み画像の作成をするのならMockDrop
Font Awesome:Webアイコンフォント
アイコンにさまざまなアニメーション効果をつける方法も解説。https://saruwakakun.com/html-css/basic/font-awesome#san4
https://fontawesome.com/icons?d=gallery